1 JavaScript
1️⃣1.1 JS语法-函数 ✏️ 🍐
函数
- java中我们为了提高代码的复用性,可以使用方法
- 在JavaScript中可以使用函数来完成相同的事情
- JavaScript中的函数被设计为执行特定任务的代码块 (封装),通过关键字function 来定义
- JS中定义函数有2中方式
Idea中创建教程动画:
第一种定义格式如下常用:
function 函数名(参数1,参数2..){
要执行的代码
}因为JavaScript是弱数据类型的语言,所以有如下几点需要注意: 👈
- 形式参数不需要声明类型,并且JavaScript中不管什么类型都是let或者var去声明,加上也没有意义。
- 返回值也不需要声明类型,直接return即可
如下示例:
function add(a, b){
return a + b;
}接下来我们需要在Idea或者VS中编写代码来演示
第一步:新建名为js的文件夹,创建名为01. JS-函数的html文件,然后在<script>中定义上述示例的函数:
<script>
function add(a,b){
return a + b;
}
</script>但是上述只是定义函数,函数需要被调用才能执行!所以接下来我们需要调用函数
第二步:因为定义的add函数有返回值,所以我们可以接受返回值,并且输出到浏览器上,添加如下代码:
let result = add(10,20);
alert(result);查看浏览器运行结果:浏览器弹框内容如下图所示:

第二种可以通过var去定义函数的名字,具体格式如下:
var functionName = function (参数1,参数2..){
//要执行的代码
}接下来我们按照上述的格式,修改代码如下:只需要将第一种定义方式注释掉,替换成第二种定义方式即可,函数的调用不变
<script>
//定义函数-1
// function add(a,b){
// return a + b;
// }
//定义函数-2
var add = function(a,b){
return a + b;
}
//函数调用
var result = add(10,20);
alert(result);
</script>浏览器弹框效果和上述一致

注意
我们在调用add函数时,再添加2个参数,修改代码如下:
var result = add(10,20,30,40);浏览器打开,发现没有错误,并且依然弹出30,这是为什么呢?
因为在JavaScript中,函数的调用只需要名称正确即可,参数列表不管的。如上述案例,10传递给了变量a,20传递给了变量b,而30和40没有变量接收,但是不影响函数的正常调用。
课堂作业1
🚩 1. 定义一个能求出1-n累加的函数sum,如:
- 输入2:结果等于 3 (1+2)
- 输入3:结果等于 6(1+2+3)
- 输入4:结果等于 10(1+2+3+4)
- 输入n:结果等于 xxx(1+2+3+...+n)
2️⃣1.2 JS语法-基本对象 🍐
JavaScript中的对象有很多,主要可以分为如下3大类,我们可以打开W3school在线学习文档open in new window,来到首页,在左侧栏找到浏览器脚本下的JavaScript(具体步骤,点击下方):
点击查看教程详情

然后进入到如下界面,点击右侧的参考书

然后进入到如下页面,此页面列举出了JavaScript中的所有对象

对象分类
第一类:基本对象,我们主要学习Array和JSON和String 点击这里查看其他对象open in new window
第二类:BOM对象,主要是和浏览器相关的几个对象 点击这里查看详情open in new window
第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象 点击这里查看详情open in new window
1.2.1 基本对象
1.语法格式
Array对象时用来定义数组的。常用语法格式有如下2种:
//方式1:var 变量名 = new Array(元素列表);
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)
//方式2:var 变量名 = [ 元素列表 ];
var arr2 = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)
// 数组中取值:和java一样,通过索引获取值,索引从0开始计数
// arr[索引] = 值;
var value=arr2[0];//value=1特点
- JavaScript中数组相当于java中的集合,数组的长度是可以变化的。
- JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。
案例代码:
//特点: 长度可变 类型可变
var arr = [1,2,3,4];
arr[10] = 50;
// console.log(arr[10]);
// console.log(arr[9]); //定义了吗?
// console.log(arr[8]); //定义了吗?
arr[9] = "A";
arr[8] = true;
console.log(arr);浏览器控制台输出结果如下:

2.属性和方法
- 属性| length | 设置或返回数组中元素的数量。 |
- 方法| forEach() | 遍历数组中的每个有值得元素,并调用一次传入的函数 |
- 方法| push() | 将新元素添加到数组的末尾,并返回新的长度 |
- 方法| splice() | 从数组中删除元素
重点看阴影区域的代码 👇
点击查看属性和方法代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-对象-Array</title>
</head>
<body>
</body>
<script>
//定义数组
// var arr = new Array(1,2,3,4);
// var arr = [1,2,3,4];
// console.log(arr[0]);
// console.log(arr[1]);
//特点: 长度可变 类型可变
// var arr = [1,2,3,4];
// arr[10] = 50;
// console.log(arr[10]);
// console.log(arr[9]);
// console.log(arr[8]);
// arr[9] = "A";
// arr[8] = true;
// console.log(arr);
var arr = [1,2,3,4];
arr[10] = 50;
// for循环
// for (let i = 0; i < arr.length; i++) {
// console.log(arr[i]);
// }
// console.log("==================");
//forEach: 遍历数组中有值的元素
// arr.forEach(function(e){
// console.log(e);
// })
// //ES6 箭头函数: (...) => {...} -- 简化函数定义
// arr.forEach((e) => {
// console.log(e);
// })
//push: 添加元素到数组末尾
// arr.push(7,8,9);
// console.log(arr);
//splice: 删除元素
arr.splice(2,2);
console.log(arr);
</script>
</html>1.2.1.2 String对象
1.语法格式
String对象的创建方式有2种:
// 方式1
var 变量名 = new String("…") ;
//方式二:常用
var 变量名 = "…" ;按照上述的格式,在Idea或者VSCode中创建为名03. JS-对象-String.html的文件,编写代码如下:
<script>
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
</script>2.属性和方法
- 属性|
length| 字符串的长度。 - 方法|
charAt()| 返回在指定位置的字符。 - 方法|
indexOf()| 检索字符串。 - 方法|
trim()| 去除字符串两边的空格 - 方法|
substring()| 提取字符串中两个指定的索引号之间的字符。
点击查看整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-对象-String</title>
</head>
<body>
</body>
<script>
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
//length属性:可以用于返回字符串的长度
console.log(str.length);
//charAt()函数:用于返回在指定索引位置的字符,函数的参数就是索引
console.log(str.charAt(4));
//indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容
console.log(str.indexOf("lo"));
//trim()函数用于去除字符串两边的空格的
var s = str.trim();
console.log(s.length);
//
//substring()函数用于截取字符串的,函数有2个参数。
// 参数1:表示从那个索引位置开始截取。包含
// 参数2:表示到那个索引位置结束。不包含
// substring(start,end) --- 开始索引, 结束索引 (含头不含尾)
console.log(s.substring(0,5));
</script>
</html>浏览器执行效果如图所示:

1.自定义对象语法格式
在 JavaScript 中自定义对象特别简单,如下:
// 定义对象
var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
// 调用属性和调用方法
对象名.属性名
对象名.函数名(可选参数)案例代码如下:
//自定义对象
var user = {
name: "Tom",
age: 10,
gender: "male",
eat: function(){ //注意:可以将function删除,进行简写
console.log("用膳~");
}
}
// 调用属性和方法
console.log(user.name);
user.eat();
2.json对象
JSON对象:Java Script Object Notation,JavaScript对象标记法。
- 通过JavaScript标记法书写的文本(这种格式用来作为传输数据的格式开发常用)。其格式如下:
// 格式:
// 1. key必须使用引号并且是双引号标记,
// 2. value可以是任意数据类型,
// 3. key和value之间用冒号
// 4. 属性之间用,隔开
{
"key":value,
"key":value,
"key":value
}
// 定义一个book
{
"bookName": "凡人",
"author":"亡语",
"stars": 5
}1. 如何验证json格式正确?
2.json这种数据格式的文本应用场景
经常用来作为前后台交互的数据载体


很显然,传输相同的数据,json的数据体积更小,时间花费很少
3. json字符串和json对象互转
接下来我们通过代码来演示json对象:注释掉之前的代码,编写代码如下:
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
alert(jsonstr.name); //输出undefined 未定义 思考为什么?点击查看解决方案
因为上述是一个json字符串,不是json对象,所以我们需要借助如下函数来进行json字符串和json对象的转换。
// 字符串转成json对象
var obj = JSON.parse(jsonstr);
alert(obj.name);
// json对象转成字符串
JSON.stringify(obj)点击查看JSON整体全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-对象-JSON</title>
</head>
<body>
</body>
<script>
// //定义json
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
//alert(jsonstr.name);
// //json字符串--js对象
var obj = JSON.parse(jsonstr);
//alert(obj.name);
// //js对象--json字符串
alert(JSON.stringify(obj));
</script>
</html>课堂作业2
🚩 1. 数组 
课堂作业3
🚩 1. 阅读下列图片,定义一个天气数组,里面装上每天的天气对象 
3️⃣1.3 JS语法-BOM对象 🚀
BOM对象
BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。
JavaScript将浏览器的各个组成部分封装成了对象。可以通过操作BOM对象的相关属性或者函数来完成对浏览器的功能。
- 3秒跳转到百度
BOM中提供了如下5个对象:
重点学习:Window对象、Location对象 🎯
window对象提供了获取其他BOM对象的属性:
| 属性 | 描述 |
|---|---|
| history | 用于获取history对象 |
| location | 用于获取location对象 |
| Navigator | 用于获取Navigator对象 |
| Screen | 用于获取Screen对象 |
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.itcast.cn";案例:3秒后跳转到百度首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js-bom案例</title>
</head>
<body>
</body>
<script>
//需求:打开页面后3秒跳转到百度首页
setTimeout(function () {
window.location.href="http://www.baidu.com"
},3000)
</script>
</html>4️⃣1.4 JS语法-DOM对象 🚀
DOM介绍
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。 如下图,左边是 HTML 文档内容,右边是 DOM 树

- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
我们学习DOM技术有什么用呢?主要作用如下:
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
总而达到动态改变页面效果目的 🎯完成轮播图案例即可
我们先体验下下面程序带来的效果,等学完JS事件后,在做一个综合案例
// 将下列代码粘贴到浏览器中运行(先打开百度首页)
setTimeout(function () {
document.getElementById("s_lg_img").src="http://i0.sinaimg.cn/lx/zc/p/2009/0107/U3394P8T1D822022F913DT20090107064253.jpg"
},3000)代码操作步骤:

思考
- 如果要修改图片,是不是要找到对应的图片标签对象?
- 找到了标签对象,接下来修改什么?才能够把图片改掉?
点击查看如何获得元素对象的方法
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。document对象提供的用于获取Element元素对象的api如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() 用这个 | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
5️⃣1.5 JavaScript事件
事件介绍
如下图所示的百度注册页面,当我们用户输入完内容,百度可以自动的提示我们用户名已经存在还是可以使用。那么百度是怎么知道我们用户名输入完了呢?这就需要用到JavaScript中的事件了。

HTML事件是发生在HTML元素上的 “事情”,例如:
- 按钮被点击
- 鼠标移到元素上
- 输入框失去焦点
- ........
常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件案例用 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件案例用 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
方式1:通过html标签中的事件属性进行绑定
方式2:通过DOM中Element元素的事件属性进行绑定建议用这个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js-bom案例</title>
</head>
<body>
<!--方式1-->
<input type="button" value="事件绑定1" onclick="on()">
<!--方式2-->
<input type="button" id="btn2" value="事件绑定2">
</body>
<script>
function on(){
alert("按钮1被点击了...");
}
//方式二
document.getElementById('btn2').onclick = function(){
alert("按钮2被点击了...");
}
</script>
</html>课堂作业
🚩 1. 点击一个按钮,开始每隔 3 秒,换一张图片
需求和目的:
- 目的:熟悉事件绑定和 dom 操作元素属性
- 需求:点击一个按钮,开始每隔 3 秒,换一张图片
分析
- 书写一个按钮,给按钮写好id
- 通过id找到按钮元素,设置该按钮的点击事件
- 在点击事件中调用延时方法,方法被调用后,每隔3秒钟换一张图片
- 图片标签提前定义在body中,图片地址提前放到数组中
2 Vue
1️⃣1.1 概述
背景
通过我们学习的html+css+js已经能够开发美观的页面了,但是开发的效率还有待提高,那么如何提高呢?
- 我们先来分析下页面的组成。
- 一个完整的html页面包括了视图和数据,数据是通过请求 从后台获取的,
- 那么意味着我们需要将后台获取到的数据呈现到页面上,很明显, 这就需要我们使用DOM操作。
- 正因为这种开发流程,所以我们引入了一种叫做MVVM(Model-View-ViewModel)的前端开发思想,而Vue框架就是实现了这种思想的前端框架
Vue 是一套前端框架,免除原生 JavaScript 中的 DOM 操作,简化书写。
我们之前也学习过后端的框架 log ,单元测试 是用来简化代码,提高开发效率的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。前一天我们做了案例,里面进行了大量的 DOM 操作,如下:
点击查看详细
学习了 VUE 后,这部分代码我们就不需要再写了。那么 VUE 是如何简化 DOM 书写呢?
基于 MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上 。
之前我们是将关注点放在了 DOM 操作上;如下图就是 MVC 思想图解

C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图是我们之前写的代码

MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解

图中的 Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。接下来让大家看一下双向绑定的效果,下图是提前准备的代码,输入框绑定了 username 模型数据,而在页面上也使用 绑定了 username 模型数据


2️⃣1.2 快速入门
Vue使用步鄹
新建 HTML 页面,引入 Vue.js 文件
在 JS 代码区域,创建 Vue 核心对象,进行数据绑定
编写视图
新建 HTML 页面,引入 Vue.js 文件
<!-- 本地的js -->
<script src="js/vue.js"></script>- 在 JS 代码区域,创建 Vue 核心对象,进行数据绑定
new Vue({
el: "#app",
data() {
return {
username: "",
};
},
methods:{
// 书写方法,定义函数
}
});创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的 id 属性值data:用来定义数据模型methods:用来定义函数。这个我们在后面就会用到
注意:
vue对象作用范围是id为app的范围内
数据名字是差值表达式,用来获得模型数据的data数据,不要误写成date 日期
methods里面放方法,方法之间用,逗号隔开。
方法定义格式:方法名(参数列表){}
编写视图
<div id="app">
<input name="username" v-model="username" />
{{"username"}}
</div> 是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
课堂作业
🚩 1. 模仿vue入门案例
效果:体会 MVVM 双向数据绑定的效果
步鄹
- 新建 HTML 页面,引入 Vue.js 文件
- 在 JS 代码区域,创建 Vue 核心对象,进行数据绑定
- 编写视图
3️⃣1.3 Vue 指令
Vue 指令
指令: HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令:
| 指令 | 作用 |
|---|---|
| v-bind | 为 HTML 标签绑定属性值,如设置 href , css 样式等 img 标签中的 src 属性 :简写格式: |
| v-model | 在表单元素上创建双向数据绑定 input 中使用 |
| v-on | 为 HTML 标签绑定事件 v-on:click----@click------------@blur 方法写在 methods |
| v-if | 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是 display 属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-bind & v-model 指令
 该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
例如:
<a v-bind:href="url">百度一下</a>上面的 v-bind:" 可以简化写成 : ,如下:
<!--
v-bind 可以省略
-->
<a :href="url">百度一下</a>该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
<input name="username" v-model="username" />代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击一下</a>
<a :href="url">点击一下</a>
<input v-model="url" />
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el: "#app",
data() {
return {
username: "",
url: "https://www.baidu.com",
};
},
});
</script>
</body>
</html>通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据

v-on 指令

我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html 代码如下
<input type="button" value="一个按钮" v-on:click="show()" />而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html 代码如下
<input type="button" value="一个按钮" @click="show()" />上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({
el: "#app",
methods: {
show() {
alert("我被点了");
},
},
});注意:
v-on:后面的事件名称是之前原生事件属性名去掉 on。例如:
- 单击事件 : 事件属性名是 onclick,而在 vue 中使用是
v-on:click- 失去焦点事件:事件属性名是 onblur,而在 vue 中使用时
v-on:blur
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="一个按钮" v-on:click="show()" /><br />
<input type="button" value="一个按钮" @click="show()" />
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el: "#app",
data() {
return {
username: "",
};
},
methods: {
show() {
alert("我被点了...");
},
},
});
</script>
</body>
</html>条件判断指令

接下来通过代码演示一下。在 Vue 中定义一个 count 的数据模型,如下
//1. 创建Vue核心对象
new Vue({
el: "#app",
data() {
return {
count: 3,
};
},
});现在要实现,当 count 模型的数据是 3 时,在页面上展示 div1 内容;当 count 模型的数据是 4 时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr />
<input v-model="count" />
</div>整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr />
<input v-model="count" />
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el: "#app",
data() {
return {
count: 3,
};
},
});
</script>
</body>
</html>通过浏览器打开页面并在输入框输入不同的值,效果如下
然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是 3 时,展示 div v-show 内容,否则不展示,html 页面代码如下
<div v-show="count == 3">div v-show</div>
<br />
<input v-model="count" />浏览器打开效果如下:
通过上面的演示,发现 v-show 和 v-if 效果一样,那它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码

通过上图可以看出 v-show 不展示的原理是给对应的标签添加 display css 属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
v-for 指令

这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>注意:需要循环那个标签,
v-for指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">{{addr}} <br /></div>
<hr />
<div v-for="(addr,i) in addrs">{{i+1}}--{{addr}} <br /></div>
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el: "#app",
data() {
return {
addrs: ["北京", "上海", "西安"],
};
},
});
</script>
</body>
</html>通过浏览器打开效果如下

课堂作业
Vue指令练习代码
点击查看指令练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="js/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="app">
<hr>
<h3>遍历数组 v-for</h3>
<!--无索引 -->
<div v-for="item in addrs">
{{item}}
</div>
<!--有索引 -->
<div v-for="(item,i) in addrs">
{{i+1}} {{item}}
</div>
<hr>
<h3>条件显示v-show</h3>
<div v-show="count == 2">总经理</div>
<h3>条件显示v-if</h3>
<div v-if="count == 2">启用</div>
<input type="text" v-model="count"></input>
<hr>
<h3>v-on</h3>
<input type="button" value="一个按钮" v-on:click="show()" />
<img :src="imgurl" @click="show2" width="10%">
<hr>
<h3>v-bind</h3>
<a v-bind:href="url">点击一下</a>
<img :src="imgurl" width="10%">
<hr>
<h3>v-model</h3>
{{imgurl}}
<input type="text" v-model="imgurl"></input>
</div>
<script>
new Vue({
el:"#app",
data(){
return {
username:"fangjun",
url:"https://www.zhipin.com/web/geek/job?query=java&city=101190100&salary=405",
imgurl:"../imgs/ji1.png",
count:2,
addrs:["长沙","北京","南京","杭州","深圳"]
}
},
mounted(){
// 当vue对象加载完成,可以加载后台的数据了
this.getAlllist();
},
methods:{
// 其他的自定方法
show(){
alert("提示")
},
show2(){
alert("真不错!")
},
getAlllist(){
// axios代码
// alert("正在加载后台数据....")
console.log("正在加载后台数据....")
}
}
});
</script>
</body>
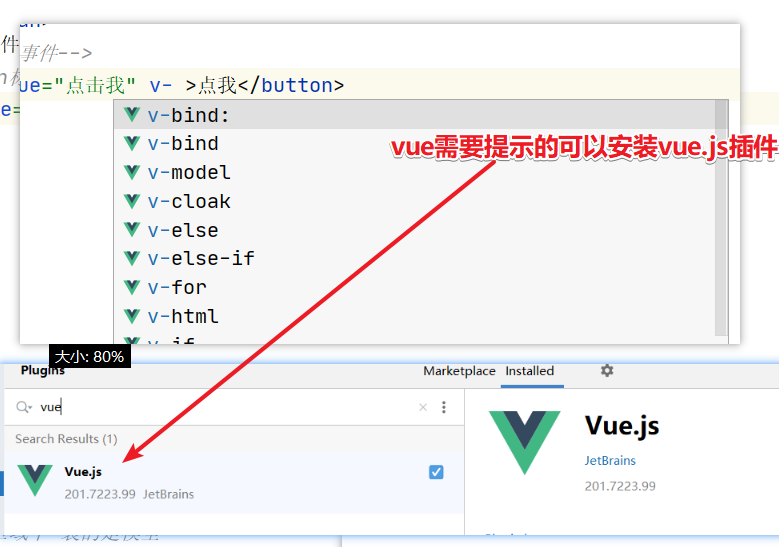
</html>安装vue.js插件方便编写vue指令

4️⃣1.4 生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数
点击查看
看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue 初始化成功,HTML 页面渲染成功。而以后我们会在该方法中 发送异步请求,加载数据。 简单实用 👈 🍐
课堂作业
🚩 1. 在mounted方法中输出一句话"网页已经加载完毕,我要网络请求数据了..."
3. Ajax和Axios
1️⃣3.1 Ajax概述和作用 🍐
Ajax
Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2点:
- 与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
我们前端页面中的数据,如下图所示的表格中的学生信息,应该来自于后台,那么我们的后台和前端是互不影响的2个程序,那么我们前端应该如何从后台获取数据呢?因为是2个程序,所以必须涉及到2个程序的交互,所以这就需要用到我们接下来学习的Ajax技术。

与服务器进行数据交互
如下图所示前端资源被浏览器解析,但是前端页面上缺少数据,前端可以通过Ajax技术,向后台服务器发起请求,后台服务器接受到前端的请求,从数据库中获取前端需要的资源,然后响应给前端,前端在通过我们学习的vue技术,可以将数据展示到页面上,这样用户就能看到完整的页面了。此处可以对比JavaSE中的网络编程技术来理解。

1669104661340
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。
如下图所示,当我们再百度搜索java时,下面的联想数据是通过Ajax请求从后台服务器得到的,在整个过程中,我们的Ajax请求不会导致整个百度页面的重新加载,并且只针对搜索栏这局部模块的数据进行了数据的更新,不会对整个页面的其他地方进行数据的更新,这样就大大提升了页面的加载速度,用户体验高。

2️⃣ 3.2同步异步 🍐
针对于上述Ajax的局部刷新功能是因为Ajax请求是异步的,与之对应的有同步请求。接下来我们介绍一下异步请求和同步请求的区别。
同步请求发送过程如下图所示:

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
异步请求发送过程如下图所示:

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
3️⃣ 3.3 Axios的简介和基本使用
原生的Ajaxopen in new window请求的代码编写起来还是比较繁琐的,所以接下来我们学习一门更加简单的发送Ajax请求的技术Axios 。Axios是对原生的AJAX进行封装,简化书写。 Axios官网open in new window
- 后端实现服务器地址
点击查看案例资料准备
前端实现
首先在Idea或VSCode中创建js文件夹,与html同级,然后将资料/axios-0.18.0.js简单实用 文件拷贝到js目录下,然后创建名为02. Ajax-Axios.html的文件,工程结果如图所示:

1669108792555
然后在html中引入axios所依赖的js文件,并且提供2个按钮,绑定单击事件,分别用于点击时发送ajax请求,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax-Axios</title>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get(){
//通过axios发送异步请求-get
}
function post(){
//通过axios发送异步请求-post
}
</script>
</html>get请求代码如下:
//通过axios发送异步请求-get
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then(result => {
console.log(result.data);
})post请求代码如下:
//通过axios发送异步请求-post
axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data: "id=1"
}).then(result => {
console.log(result.data);
})浏览器打开,f12抓包,然后分别点击2个按钮,查看控制台效果如下:

然后分别使用Axios的方法,完整get请求和post请求的发送
点击查看完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get(){
//通过axios发送异步请求-get
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then(result => {
console.log(result.data);
})
}
function post(){
// 通过axios发送异步请求-post
axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data: "id=1"
}).then(result => {
console.log(result.data);
})
}
</script>
</html>上述请求还可以使用别名方式简写可读性稍差
点击查看请求方法的别名
Axios还针对不同的请求,提供了别名方式的api,具体如下:
| 方法 | 描述 |
|---|---|
| axios.get(url [, config]) | 发送get请求 |
| axios.delete(url [, config]) | 发送delete请求 |
| axios.post(url [, data[, config]]) | 发送post请求 |
| axios.put(url [, data[, config]]) | 发送put请求 |
我们目前只关注get和post请求,所以在上述的入门案例中,我们可以将get请求代码改写成如下:
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})post请求改写成如下:
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})4️⃣3.4 案例 ✏️
需求:基于Vue及Axios完成数据的动态加载展示,如下图所示

其中数据是来自于后台程序的,地址是:http://yapi.smart-xwork.cn/mock/169327/emp/listopen in new window
分析:
前端首先是一张表格,我们缺少数据,而提供数据的地址已经有了,所以意味这我们需要使用Ajax请求获取后台的数据。但是Ajax请求什么时候发送呢?页面的数据应该是页面加载完成,自动发送请求,展示数据,所以我们需要借助vue的mounted钩子函数。那么拿到数据了,我们该怎么将数据显示表格中呢?这里就得借助v-for指令来遍历数据,展示数据。
步骤:
- 首先创建文件,提前准备基础代码,包括表格以及vue.js和axios.js文件的引入
- 我们需要在vue的mounted钩子函数中发送ajax请求,获取数据
- 拿到数据,数据需要绑定给vue的data属性
- 在
<tr>标签上通过v-for指令遍历数据,展示数据
代码实现:
首先创建文件,提前准备基础代码,包括表格以及vue.js和axios.js文件的引入

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" >
<td>1</td>
<td>Tom</td>
<td>
<img src="" width="70px" height="50px">
</td>
<td>
<span>男</span>
<!-- <span>女</span>-->
</td>
<td>班主任</td>
<td>2009-08-09</td>
<td>2009-08-09 12:00:00</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
}
});
</script>
</html>- 在vue的mounted钩子函数,编写Ajax请求,请求数据,代码如下:
mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
})
}ajax请求的数据我们应该绑定给vue的data属性,之后才能进行数据绑定到视图;并且浏览器打开后台地址,数据返回格式如下图所示:

因为服务器响应的json中的data属性才是我们需要展示的信息,所以我们应该将员工列表信息赋值给vue的data属性,代码如下:
javascript//发送异步请求,加载数据 axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => { this.emps = result.data.data; })其中,data中生命emps变量,代码如下:
在
<tr>标签上通过v-for指令遍历数据,展示数据,其中需要注意的是图片的值,需要使用vue的属性绑定,男女的展示需要使用条件判断,其代码如下:html<tr align="center" v-for="(emp,index) in emps"> <td>{{index + 1}}</td> <td>{{emp.name}}</td> <td> <img :src="emp.image" width="70px" height="50px"> </td> <td> <span v-if="emp.gender == 1">男</span> <span v-if="emp.gender == 2">女</span> </td> <td>{{emp.job}}</td> <td>{{emp.entrydate}}</td> <td>{{emp.updatetime}}</td> </tr>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index + 1}}</td>
<td>{{emp.name}}</td>
<td>
<img :src="emp.image" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender == 1">男</span>
<span v-if="emp.gender == 2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
emps:[]
},
mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
this.emps = result.data.data;
})
}
});
</script>
</html>
