CSS
css引入方式 🚀
html中书写css的方式,具体有3种
| 名称 | 语法描述 | 示例 |
|---|---|---|
| 内联样式 | 在标签内使用style属性,属性值是css属性键值对 | <div style="color: red;font-size: 34px">hello css</div> |
| 内部样式 | 定义<style>标签,在标签内部定义css样式 | <style> div { color: blue; }</style> |
| 外部样式 | 定义<link>标签,通过href属性引入外部css文件 | <link rel="stylesheet" href="css/demo.css"> |
- 内联样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-介绍</title>
</head>
<body>
<div style="color: red;font-size: 34px">hello css</div>
</body>
</html>- 外部样式:
html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-介绍</title>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div>hello css</div>
</body>
</html>demo.css
div{
color: red;
font-size: 40px;
}**对于上述3种引入方式,企业开发的使用情况如下:**前端工程师掌握
- 内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
- 内部样式,通过定义css选择器,让样式作用于指定的标签上
- 外部样式,html和css实现了完全的分离,企业开发常用方式。
选择器和属性 🚀
- 本小节主要来讲解css的选择器,包括css选择器中的属性 🎯。
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种,因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种
选择器通用语法如下:
选择器名 {
css样式名:css样式值;
css样式名:css样式值;
}样式选择器
- 元素选择器
- id选择器
- class选择器
1.元素(标签)选择器:
- 选择器的名字必须是标签的名字
- 作用:选择器中的样式会作用于所有同名的标签上
例子如下:
2.id选择器:
- 选择器的名字前面需要加上#
- 作用:选择器中的样式会作用于指定id的标签上,而且有且只有一个标签
#id属性值 {
css样式名:css样式值;
}例子如下:
3.类选择器:
- 选择器的名字前面需要加上.
- 作用:选择器中的样式会作用于所有class的属性值和该名字一样的标签上,可以是多个
.class属性值 {
css样式名:css样式值;
}例子如下:
接下来我们需要通过代码来演示3种选择器的作用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS-选择器</title>
<style>
div{
color: red;
}
#did{
color: blue;
}
.cls{
color: aqua;
}
</style>
</head>
<body>
<div>Hello CSS</div>
<div id="did">Hello CSS id</div>
<div class="cls">Hello CSS class</div>
</body>
</html>🚩 1. 将文字的背景换成闪光绿,字体变成紫罗兰色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS案例</title>
</head>
<body>
<!--需求:将文字的背景换成闪光绿,字体变成紫罗兰色-->
<p>
好好敲代码,每天都有进步
</p>
</body>
</html>CSS基础
选择器
选择器优先级
“越特别,越优先。”
单一的选择器
类选择器
最常用的选择器
CSS: .classname{}
HTML: <element class="classname"></element>
id选择器
较常用的选择器,注意一个元素的id应当是唯一的
CSS: #id{}
HTML: <element id="id"></element>
元素选择器
选择一类元素
CSS: el{}
HTML: <el></el>
属性选择器
根据属性选择元素,支持部分包含(使用~=或|=,字段用空格或"-"分隔)和匹配所有值(只保留属性名,不限制属性内容)
CSS: [category="pro"]
HTML: <el category="pro"></el>
组合的选择器
组合的选择器仍然可以组合,符合逻辑就行。
派生选择器
如下后代选择器选择了a元素中的所有b元素。
CSS: a b{}
HTML: <a><b></b></a>
多类选择器
.class1.class2{}选择了class属性同时包含class1与class2的元素
结合元素的类选择器
如p.classname{}将选择class="classname"的p元素
结合元素的属性选择器
如a[href]选择了所有具有href属性的a元素
选择器中的符号
逗号,
a,b{}样式同时作用于a和b选中的元素,适用于选择多类元素
通配符选择器*
通配符选择器,允许选择所有元素
子元素选择器>
子元素选择器,a>b将选择a的所有直接子元素中的b元素。也就是说b元素与a元素之间不能有一层其他元素(如<a><span><b></b></span></a>是不行的)。
相邻兄弟选择器+
相邻兄弟选择器,a+b将选择与a具有同一父元素的相邻的b元素(如<p><a></a><b></b></p>中的b元素会被选中,但a不会被选中)。只能选择相邻的(下一个)元素,如果不相邻无法选择。
伪类与伪元素
伪类和伪元素用于css选择器,利用他们使css更灵活。
常见的伪元素
::after
::after用于描述处于css渲染层的一个伪元素,相当于选中元素的最后一个子元素,但这个元素与DOM节点无关,位于选择的元素之后,伪元素的内容用content属性描述。
::before
与after相对应,相当于被选中元素的第一个子元素。
为after和before设置宽高
after和before默认情况下是inline元素,如需设置宽高,需要更改display属性
::selection
将用户选择的内容作为伪元素。
::first-letter
选中第一个字符作为伪元素。但只能用于块级元素,并且第一个字符前不能有图片或内联表格。
::first-line
选中第一行作为伪元素,只能用于块级元素(行内元素也用不着这个说法...)。
伪元素与伪类的区别
伪元素将元素的某些部分作为元素选中(但不选中真正的元素),而伪类对应选择的元素的特殊状态(选择真正的元素)。
w3c的定义是,伪类用于向某些选择器添加特殊的效果(选择器已选中元素),伪元素用于将特殊效果添加到选择器(通过伪元素才能确定选中元素)。
更直观的理解是,伪元素达到的效果必须通过添加真实的元素替代,而伪类达到的效果必须通过添加真实的类替代。
:hover
鼠标悬停于某一元素时生效。
:active
通常用于<a>和<button>,对应鼠标按下时的状态。
:link
匹配未访问过的链接,要求具有href属性的<a><area><link>元素。
:focus
被聚焦的状态,通常用于<input>元素。
:first-child
选择一组兄弟元素中的第一个元素。
:first-of-type
选择一组兄弟元素中的第一个指定类型的元素(可以不是第一个元素)。
:root
匹配文档树的根元素,在HTML文档中匹配html元素
盒子模型
content, padding,border,(outline),margin
一个元素所占的空间由以上的数值决定,其中padding是内边距,border是边框,margin是外边距。通常我们设置的width与height决定了content的宽高,但我们可以使用box-sizing属性改变宽高的定义,从而width与height包括border与padding。
outline并不在盒子模型讨论的范围内,因为虽然也会显示,但不占用空间,只会覆盖其他元素。
box-sizing
content-box|border-box
默认content-box,宽高不包括padding与border,border-box则包括两者。
width
content的宽度。border-box下包括padding与border。
height
content的高度。border-box下包括padding与border。
min-width
最小宽度。
min-height
最小高度。
max-width
最大宽度。
max-height
最大高度。
line-height
padding
padding-left
左内边距
padding-right
右内边距
padding-bottom
底部内边距
padding-top
顶部内边距
border
margin
直接设置margin相当于同时设置以下四个属性。margin也是元素占用的空间,但指一个元素的大小肯定不包括margin。
margin-left
左外边距
margin-right
右外边距
margin-bottom
底部外边距
margin-top
顶部外边距
outline
直接设置outline相当于设置以下属性。轮廓是不能分别设置上下左右边的,也只能是矩形。
outline-color
轮廓的颜色
outline-style
轮廓的样式,通常solid(dotted、double等也可以)。
outline-width
轮廓的宽度
outline-offset
如果是正值,轮廓包围的矩形放大,离padding与margin的交界的每个方向的边都保持这个距离;如果是负值,轮廓向内缩小。
initial, inherit
任何属性都可以用这两个值填充,inherit表示继承父元素该属性的值,initial表示设为默认值。
background
background-size:设定背景图片大小、缩放。“100% 100%”可令图片拉伸。
backgrounf-repeat:设定背景重复方式。
background-clip:决定背景是否占据border、padding的空间。
background-origin:决定背景图原点的位置由boder、padding或content决定。
background-position:基于origin的定义,决定背景图的初始位置(上下左右等)。“center center”可令背景图居中。
flex
justify-content:决定主轴上的对齐方式。
align-items:决定交叉轴上元素的对齐方式(行内)。
align-content:决定交叉轴上不同行的对齐方式。
flex-direction:主轴方向可以是横向或竖向。
flex-wrap:决定是否换行。
flex-flow:direction和wrap的简写。
flex的子元素
align-self:决定自己在交叉轴上的对齐方式。继承自父元素,无父元素默认stretch。
order:顺序,越小越靠前。
flex-grow:元素的放大比例,默认为0,如果大于0,有剩余空间时元素会占据更多主轴空间。
flex-shrink:元素的缩小比例,默认为1,如果等于0,即使空间不足也不会缩小。
flex-basis:分配具体空间前元素占据的主轴空间,默认取决于元素原本大小。空间不足或“空余且flex-grow大于0”,都会按flex-basis比例分配空间。
flex:flex-grow、flex-shrink、flex-basis的简写,默认为“0 1 auto”。
gradient
linear-gradient
CSS函数,用于表现两种或多种颜色的渐变,第一个参数是可选的角度,之后的参数是颜色和位置。
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
radial-gradient
径向渐变,也就是说有圆心,暂时不介绍。
border
在CSS的世界里,border是很多奇淫技巧的基础。
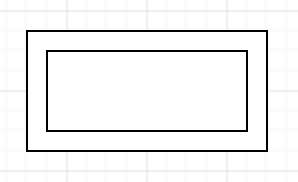
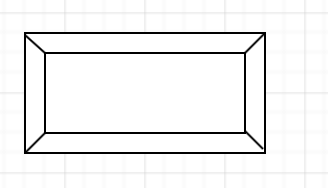
你可能以为border是这样的:

但其实,它是这样的:

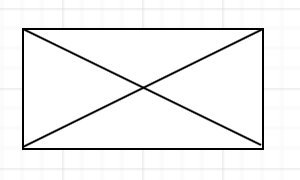
如果没有content,它是这样的:

因此,border可以用于制造三角形,如果结合borader-radius,还可以变成扇形呢(原谅我用百度的搜索框做实验):

border-width:决定边框的宽度
border-color:决定边框的颜色
border-style:决定边框的风格,一般用solid(即实线)
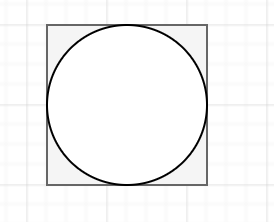
border-radius:决定元素()的四个角的弧长(四个角是以border-radius的值为半径的圆的四分之一,如下图,灰色部分被舍弃)。因此,border-radius是最大值是元素总长度/宽度的一半(超过的话会影响其他角,而实际上也无法超过该值)。

border:同时设置以上属性
border-(left/right/top/bottom):设置一条边的color、style、width
border-(left/right/top/bottom)-(width/color/style):设置某条边的某个属性
border-(top/bottom)-(left-right)-radius:设置某个角的radius
overflow
定义如何处理超出元素边界的内容。overflow接受一个值或两个值(按y、x的顺序),也可以单独设置overflow-y与overflow-x。
它允许的取值包括visible、hidden、scroll、auto,分别对应允许超出边界、隐藏超出边界的部分、用滚动的方式展示内容、超出边界时用滚动的方式展示内容(未超出边界时会建立BFC)。
BFC
Block Formatted Context,块格式化上下文。
filter
transform
改变元素的展示形态,但在文档流占用的空间不变。
backface-visibility
定义能否看到元素的背面,因为transform支持旋转,默认情况下,元素的背面是可见的。
animation
animation-name:播放的动画名
animation-duration:定义动画持续时间,如0.3s,默认值为0
animation-delay:定义动画的延迟播放时间
animation-fill-mode:当动画不播放时应用的样式,可选forwards(应用动画结束时的属性)、backwards(应用第一个关键帧的属性)
animation-direction:播放方向。可选normal、reverse(反向)、alternate(奇数次正向播放,偶数次反向播放)、alternate-reverse(与alternate相反)
animation:同时定义多个相关属性
animation-play-state:running/paused用于在播放过程中暂停
animation-timing-function:即动画播放的进度-时间函数(速度曲线),默认ease(慢-快-慢),常用linear(线性,50%的关键帧对应一半时间)。
animation-iteration-count:动画播放的次数,默认1次,可设置infinite(无限)。
一个动画示例
接下来看看如何定义和使用一个动画。
/*定义一个动画,由几个关键帧组成*/
@keyframes hidden{
0%{
opacity:1
}
100%{
opacity:0
}
}
.hide{
animation-name:hide;
animation-duration:1s;
animation-fill-mode:forwards;/*动画结束后元素会一直隐藏*/
}transition
font
font-family
定义用到的字体。
ElementUI官方提供了一组font-family的取值,如果你单纯希望字体不至于太难看,可以考虑像他们那样做。
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
font-size
文字大小,是em的单位取值。
font-weight
设定文字粗细,可以设置如300、400的数值,也可以设定bold、bolder等。
line-height
行高,设置后字体默认垂直居中。
text
text-align
left|center|right
设定文本对齐方式,包括left、center、right。
text-indent
0px
首行缩进,可以设置任意长度。
text-decoration
设定文本的装饰(比如下划线、删除线)。包括装饰的种类(underline、line-through等),颜色与样式(solid、dotted等)。
text-transform
capitalize|uppercase|lowercase|none
定义大小写,包括单词首字母大写,全大写,全小写。
word-spacing
0px
单词与tag间的间隔。默认取值normal,取决于字体和浏览器,但你可以设置成任何大小(如0.3em)。
letter-spacing
0px
字母间距。
word-break
normal|break-all|keep-all
定义单词内换行,对于中日韩语言则是定义句内换行。包括normal、break-all、keep-all。normal即英文等语言不换行,中日韩语言换行;break-all则全部换行;keep-all全部不换行。
word-wrap/overflow-wrap
normal|break-word
和word-break不同,仅当单词过长以至于一整排都放不下的时候适用。包括normal、break-word。normal即只在空格时打断,break-word会在任何地方断开单词。
还有一个值叫anywhere,break-word与anywhere的区别体现在和anywhere在计算min-content时考虑了单词折行,break-word不考虑。其实你不用了解,因为anywhere还在working draft阶段,现阶段也没有浏览器支持。
white-space
normal|nowrap|pre|pre-wrap|pre-line
决定如何处理元素内的空白区间。相比word-break与overflow-wrap定义单词内部换行,white-space定义文本如何排布(html代码中的排布与最终显示的排布间的关系)。normal即默认排布(受容器宽度限制,会自动换行,换行符无效,<br>有效,连续的空格被压缩),nowrap不会换行,pre即保留原有的换行(与html代码中原文一致,只有遇到换行符和<br>才换行,不受容器宽度限制,连续的空格也不会被压缩),pre-wrap保留原格式的同时也受容器宽度限制,pre-line不仅受容器宽度限制,连续空格也被压缩,但换行得到保留。
| Value | New lines | Spaces and tabs | Text wrapping | End-of-line spaces |
|---|---|---|---|---|
normal | Collapse | Collapse | Wrap | Remove |
nowrap | Collapse | Collapse | No wrap | Remove |
pre | Preserve | Preserve | No wrap | Preserve |
pre-wrap | Preserve | Preserve | Wrap | Hang |
pre-line | Preserve | Collapse | Wrap | Remove |
break-spaces | Preserve | Collapse | Wrap | Wrap |
z-index
z-index使元素可以自定义遮盖的层级,需要注意的是,如果父元素设定了z-index,子元素的z-index效果受父元素限制(也保证了层级不会太错乱)。以及,z-index只对已定位元素有效(需要设置position为非satic)。
float
经典的布局,原用于处理图片与文字混排,有2个取值:left、right。分别决定元素排在左边、右边,被float的元素会脱离原有的文档流,它的位置可能不会变,但它原来所占的空间会被下一个元素利用,元素可能会重叠。
clear
取值有none、left、right、both,默认none允许浮动,left禁止左浮动,right禁止右浮动,both禁止浮动。
clear用于排版多个浮动元素,当两个连续的元素都浮动(会重叠),又想占两行的空间,那么在第二个元素上同时设置float和clear,第二个元素会位于第一个元素下面。
CSS逻辑属性
逻辑属性意味着,属性的具体表现还被其他属性影响着,比如设置direction:rtl能让margin-inline-start体现为margin-right,而常规情况下margin-inline-start表现为margin-left。
需要注意,inline和block并不指inline元素和block元素,而是指这两种元素所代表的方向。当文档流从垂直变为水平,inline也可以指上下方向。
writing-mode
它不是逻辑属性,但它可以改变排版方向,从而影响逻辑属性。
direction
它也可以改变排版方向。
text-orientation
较新的CSS属性,它也可以改变排版方向。
margin
margin-inline
以下两属性的简写,对应margin-left/right。
margin-inline-start
margin-inline-end
margin-block
以下两属性的简写,对应margin-top/bottom。
margin-block-start
margin-block-end
border
inset
padding
block
inline
text
text-align-start
text-align-end
媒体断点查询
-webkit- -ms- -moz-
CSS方言,某种类型的浏览器会自己支持一部分特性。
—webkit—appearance
pointer-events
神级属性,它的大部分取值与svg有关,但只需要设定none即可使元素忽略任何点击事件,点击会穿透到视图的下层。比如可以在按钮上覆盖一个遮罩层,而按钮仍然能响应点击。(本来要在js实现的功能只需要这个属性就可以替代)
单位
长度单位包括%(100%=父元素该项的值)、px(像素)、em(当前字体尺寸)、rem(根元素的字体尺寸)、vh(1%可视区高度)、vw(1%可视区宽度)以及in、cm、mm、ex、pt、pc等。在有些小程序中出现了自适应设备放大比率的rpx单位,当缩放为200%,1rpx=2px。
颜色取值方法包括使用颜色名(如blue)、rgb(0,0,0)(也支持百分比)、rgba(0,0,0,50%)(也支持百分比,最后一项是透明度)、#FFFFFF(RGB,16进制数,2位一组)。
CSS还有很多其他单位,如时间(ms、s)、角度(deg、grad、rad、turn)、频率(Hz、kHz)等。
