Cesium开发环境搭建
开发环境准备
利用Cesium API进行二次开发属于Web前端开发范畴,目前比较火的Web三剑客包括React、Vue、AngularJS,每个js库的详细介绍可转至官网查看,在此不做详细介绍。本次开发环境是基于Vue搭建的,需要安装(部署)的软件主要包括以下几种:
| 分类 | 名称 |
|---|---|
| IDE | VS Code |
| 浏览器 | Chrome |
| Web服务器 | nginx |
| 包管理器 | node |
前两个下载后安装即可,注意VS Code需要安装Live Server扩展;nginx下载后的压缩包解压到电脑磁盘路径下(比如E盘跟路径下),配置好conf文件夹下的nginx.conf文件,双击nginx跟路径下的nginx.exe程序启动服务;同样node下载后的压缩包也解压到某个路径下,不同的是需要配置node系统环境变量,配置流程如下:我的电脑→右击属性→点击左侧的高级系统设置→点击环境变量→在系统变量中选中Path点击编辑→点新建将node的存储目录复制过去(比如E:\node-v12.16.2-win-x64\)。配置好之后打开cmd命令窗口输入node -v,显示版本则表示安装成功。
Cesium源码下载
Cesium最新版本下载地址:https://cesium.com/downloads/,本次教程用的1.75版本的Cesium,如果当前版本较高,可点击Previous releases找到1.75版本的Cesium下载,下载界面如下图所示:

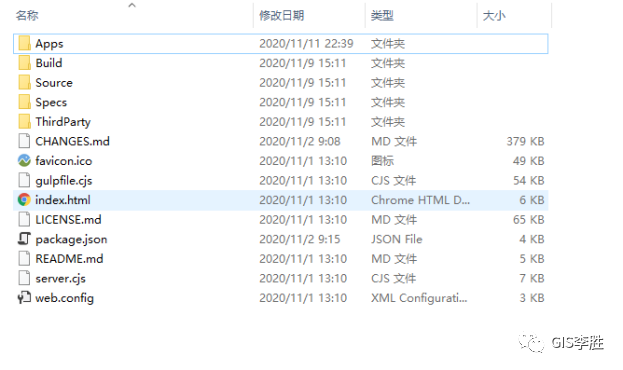
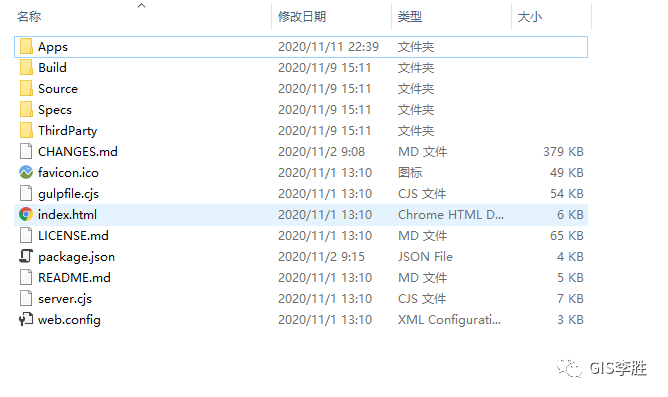
下载完之后进行解压,压缩包主要内容如下图所示。

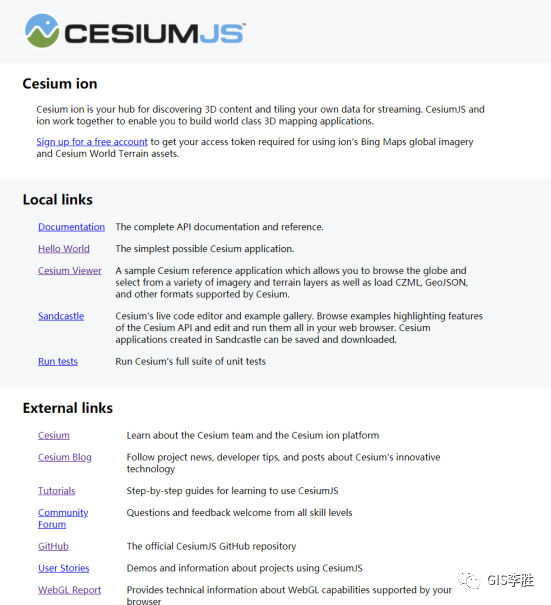
用VS Code打开解压后的文件夹,右击跟路径下的index.html,选“Open with Live Server”,运行界面如下:

Cesium ion:Cesium在线资源-地形(createWorldTerrain)、影像(createWorldImagery/IonImageryProvider)、OSM(createOsmBuildings)、点云(IonResource.fromAssetId)、3DTiles等
Local links:Cesium本地资源链接,文档、示例、单元测试等
External links:Cesium外部资源链接,社区、博客、GitHub等
环境搭建(纯HTML)
通过在html文件中引用cesium比较简单,新建文件夹(cesium_traning),将上面的Build文件夹(只拷贝里面的Cesium)拷贝到cesium_traning中,在cesium_traning根路径下创建examples文件夹,在examples文件夹下创建html文件,代码如下:(详情可查看github.com/ls870061011)
<!DOCTYPE html>
<head>
<title>Hello World</title>
<script src="../Build/Cesium/Cesium.js"></script>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer("cesiumContainer");
</script>
</body>环境搭建(Vue CLI) 创建Vue工程
建Vue工程,需要提前安装Vue脚手架,可在cmd命令窗口通过npm install -g @vue/cli命令安装,安装成功后输入vue --version命令检查安装版本。
当然如果你喜欢用yarn的话,可通过以下命令安装yarn和vue脚手架。
npm i yarn
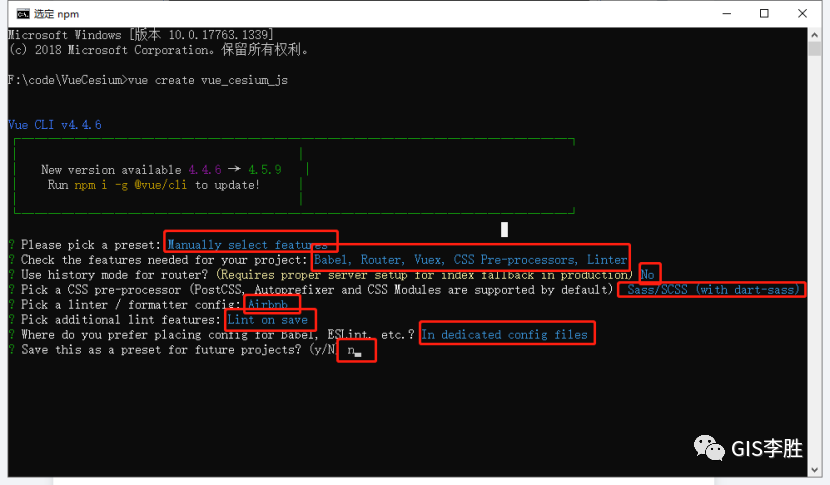
yarn global add @vue/cli到此,你的电脑环境中已经具备创建vue工程的能力,下面就是通过在某个路径下打开cmd命令窗口执行vue create vue_cesium_js命令一步一步创建vue工程了,具体每一步选项的具体意义这里就不详细解释了,想了解的可查询相关资料。每一步的选项及部分截图如下:

剩下的就是等待了,工程创建好之后,用VS Code打开此工程,在终端输入yarn add cesium@1.75等待cesium包安装完成即可。
配置vue.config.js
首先执行yarn add webpack copy-webpack-plugin --dev,在vue.config.js中的configureWebpack配置如下代码:详情可查看本人GitHub地址中的工程https://github.com/ls870061011/vue\_cesium。
config.plugins = [
...config.plugins,
new CopyWebpackPlugin({
patterns: [
{
from: 'node_modules/cesium/Build/Cesium',
to: 'cesium',
},
],
}),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('./cesium'),
}),
];到目前为止,所有环境都已搭建好,下一步就是见证奇迹的时刻了。
第一个示例
如果是纯html的页面,可在VS Code中选中html文件右击Open with Live Server;如果是vue工程,在VS Code终端输入yarn serve按回车。不管是哪种方式,最终显示的结果都是一样的,大功告成。
Cesium目录结构介绍
上一讲我们已经下载了1.75版本的Ceisum并进行了解压,解压内容如下图所示,这一讲我们详细介绍每个目录文件具体表示什么意思,下面就对主要文件(夹)进行说明。

根路径文件
CHANGES.md:Cesium每个版本的变更记录以及每个版本修复了哪些功能。
gulpfile.cjs:记录了cesium的所有打包流程,包括GLSL语法的转义、压缩和未压缩库文件的打包、API文档的生成以及自动化单元测试等。
index.html:这个就不用多说了,Web导航首页。
package.json:一个用于包的依赖管理文件,包括包的名称、版本号、描述、官网url、作者、程序的主入口文件、开发环境和生产环境依赖包列表以及执行执行脚本等。
README.md:项目的入门手册,里面介绍了整个项目的使用、功能等等。
server.cjs:Cesium内置的Node服务器文件,命令npm run start以及npm run startPublic实际上执行的文件。
Apps文件夹
CesiumViewer:一个简单的Cesium初始化示例
SampleData:所有示例代码所用到的数据,包括json、geoJson、topojson、kml、czml、gltf、3dtiles以及图片等。
Sandcastle:Ceisum的示例程序代码就存储在此文件夹里,有兴趣的童鞋可以查阅每一个示例代码,一定会有新的收获。
TimelineDemo:时间轴示例代码。
Build文件夹
Cesium:打包之后的Cesium库文件(压缩)。
CesiumUnminified:打包之后的Cesium库文件(未压缩),引用该文件可方便开发人员进行调试,找到程序异常或报错的具体代码位置。
Documentation:打包之后的API 文档。
Source文件夹
Source文件夹是Cesium整个项目工程的重中之重,涉及到的所有类的源码和自定义shader(渲染)源码都存储在此文件夹里,有兴趣的童鞋可以通过阅读源码研究每个类、属性、方法及事件的实现原理。
Specs文件夹
自动化单元测试,Cesium采用了单元测试Jasmine框架 ,可以实现接口的自动化测试以及接口覆盖率等统计效果。
ThirdParty文件夹
Cesium中接口实现和单元测试所依赖的外部第三方库,比如代码编辑器codemirror、单元测试框架库jasmine、javascript语法和风格的检查工具jshint等。
Viewer界面介绍及组件显隐
Viewer界面介绍
任何Cesium应用程序的基础都是Viewer,Viewer是一个带有多种功能的可交互的三位数字地球的容器。我们已经通过以下代码初始化了一个视图窗口,看到了一个基本的数字地球。
var viewer = new Cesium.Viewer("cesiumContainer");默认地,场景支持鼠标(电脑端)和手指触摸(移动端)交互,并且支持以下相机漫游方式:
按住鼠标左键拖拽 - 让相机在数字地球平面平移
按住鼠标右键拖拽 - 放缩相机
鼠标滚轮滑动 - 放缩相机
按住鼠标中键拖拽 - 在当前地球的屏幕中间点,旋转相机
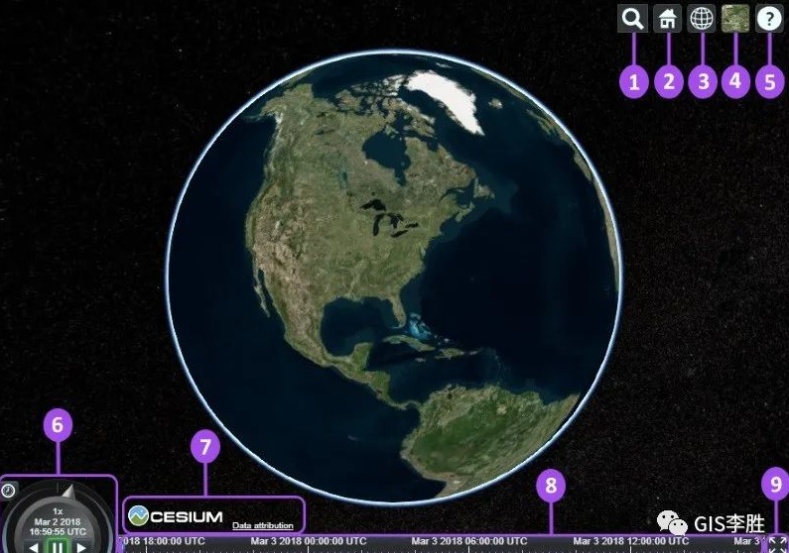
同时初始化界面也默认自带了一些组件,其初始化场景及组件数字标号如下图所示:

每一个组件的描述如下:
Geocoder:查找位置工具,查找到之后会将镜头对准找到的地址,默认使用微软的Bing地图
HomeButton:首页位置,点击之后将视图跳转到默认全球视角
SceneModePicker:选择视角的模式,3D,2D,哥伦布视图(CV)
BaseLayerPicker:图层选择器,选择要显示的地图服务和地形服务
NavigationHelpButton:导航帮助按钮,显示默认的地图控制帮助
Animation:动画器件,控制视图动画的播放速度
CreditsDisplay:展示商标版权和数据归属
Timeline:时间轴,指示当前时间,并允许用户跳到特定的时间
FullscreenButton:全屏按钮
组件显隐
初始化界面比较怪,领导不喜欢,看着不爽,怎么办?先别急,下面我们可采用两种方式,让这些组件立刻消失在我们眼前。
通过js代码控制
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, // 动画小组件
baseLayerPicker: false, // 底图组件,选择三维数字地球的底图(imagery and terrain)。
fullscreenButton: false, // 全屏组件
vrButton: false, // VR模式
geocoder: false, // 地理编码(搜索)组件
homeButton: false, // 首页,点击之后将视图跳转到默认视角
infoBox: false, // 信息框
sceneModePicker: false, // 场景模式,切换2D、3D 和 Columbus View (CV) 模式。
selectionIndicator: false, //是否显示选取指示器组件
timeline: false, // 时间轴
navigationHelpButton: false, // 帮助提示,如何操作数字地球。
// 如果最初应该看到导航说明,则为true;如果直到用户明确单击该按钮,则该提示不显示,否则为false。
navigationInstructionsInitiallyVisible: false,
});
// 隐藏logo
viewer._cesiumWidget._creditContainer.style.display = "none";通过css代码控制
/* 通过CSS控制组件显隐及位置 */
.cesium-viewer-toolbar, /* 右上角按钮组 */
.cesium-viewer-animationContainer, /* 左下角动画控件 */
.cesium-viewer-timelineContainer, /* 时间线 */
.cesium-viewer-bottom /* logo信息 */ {
display: none !important;
}
.cesium-widget-credits /* 隐藏logo图片 */ {
display: none !important;
}
.cesium-viewer-fullscreenContainer /* 全屏按钮 */ {
display: none !important;
position: absolute;
top: 0;
}通过以上两种方式中任何一种,组件都会消失,如下图所示。这下看着就比较顺眼了,剩下的工作就交给UI人员了,高大上的页面全部指望他们了。

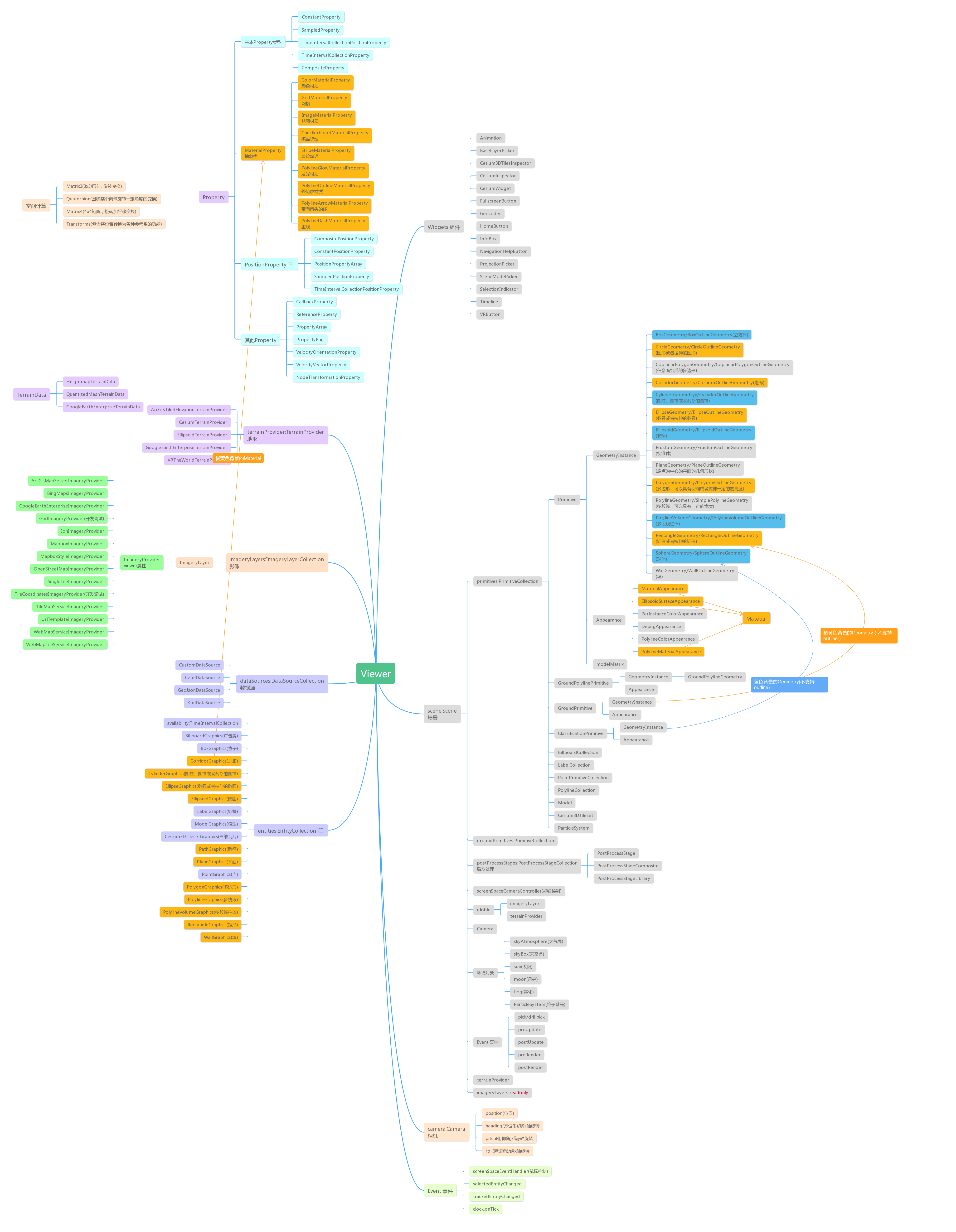
Cesium API结构介绍

在实际的开发过程中,基本上会用到上图所示的Cesium API中各个类,我们可以把它按照以下分类进行记忆。
Viewer类属性
imageryLayers 影像数据
terrainProvider 地形数据
dataSources 矢量数据
entities 几何实体集合(用于空间数据可视化)
Widgets 组件,即Viewer初始化界面上的组件
Camera 相机
Event 事件,鼠标事件、实体选中事件等
Scene类属性
primitives 图元集合(几何体和外观)
postProcessStages 场景后期处理
环境对象,大气圈、天空盒、太阳、月亮等
Event事件,更新、渲染事件等
Camera类属性
位置、方位角、俯仰角、翻滚角
空间计算
三维矩阵、四元数、四维矩阵、转换等
