影像图层
影像图层的应用
在上一节教程中,我们整体介绍了SmartGloble,并创建了第一个app程序,我们在初始化二三维视图的时候,就默认加载了影像图层,其加载展示的数据是在线的google影像数据。那么影像图层具体是怎么应用的呢,影像图层是二三维视图中,最基础的组成部分,它使用分块分级调度的机制,可以加载海量的影像数据。影像图层分别支持二维和三维,为地图漫游提供基础的数据支撑。
影像图层支持哪些
二维影像图层支持:
- sg.olimage.GeographicTileLayer
- sg.olimage.WebMercatorTileLayer
- sg.olimage.WmsTileLayer
- sg.olimage.WmtsLayer
- sg.olimage.OlLayer
三维影像图层支持:
- sg.csimage.GeographicTileLayer
- sg.csimage.WebMercatorTileLayer
- sg.csimage.WmsTileLayer
- sg.csimage.WmtsLayer
- sg.csimage.CsLayer
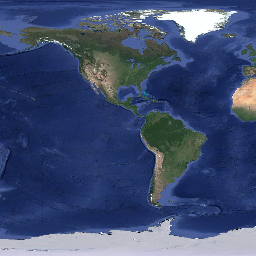
GeographicTileLayer
经纬度投影的影像瓦片,第0层是两张瓦片,如下所示分别是第0层的两张瓦片,展示全球,如果是这样类型的瓦片组织方式,请使用GeographicTileLayer


二维使用示例:
// 创建二维影像图层
var olImageLayer = new sg.olimage.GeographicTileLayer({
name: 'google影像',
url: domain + '/smartgis.service/image?source=google&x={x}&y={y}&z={z}',
maxZoom: 18
});
// 添加到二维视图,视图的创建请参考上一篇教程
olView.addLayer(olImageLayer);三维使用示例:
// 创建三维影像图层
var csImageLayer = new sg.csimage.GeographicTileLayer({
name: 'google影像',
url: domain + '/smartgis.service/image?source=google&x={x}&y={y}&z={z}',
maxZoom: 18
});
// 添加到三维视图,视图的创建请参考上一篇教程
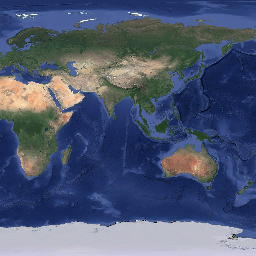
csView.addLayer(csImageLayer);WebMercatorTileLayer
墨卡托投影的影像瓦片,第0层是一张瓦片,如下所示是第0层的一张瓦片,展示全球,如果是这样类型的瓦片组织方式,请使用WebMercatorTileLayer

二维使用示例:
// 创建二维影像图层
var olImageLayer = new sg.olimage.GeographicTileLayer({
name: 'google影像',
url: domain + '/smartgis.service/image?source=google&x={x}&y={y}&z={z}',
maxZoom: 18
});
// 添加到二维视图,视图的创建请参考上一篇教程
olView.addLayer(olImageLayer);三维使用示例:
// 创建三维影像图层
var csImageLayer = new sg.csimage.GeographicTileLayer({
name: 'google影像',
url: domain + '/smartgis.service/image?source=google&x={x}&y={y}&z={z}',
maxZoom: 18
});
// 添加到三维视图,视图的创建请参考上一篇教程
csView.addLayer(csImageLayer);WmsTileLayer
支持标准的OGC WMS,具体请查阅api文档使用
WmtsLayer
支持标准的OGC WMTS,具体请查阅api文档使用
天地图提供全球的瓦片数据,可以使用WMTS访问。
二维使用示例:
// 创建二维影像图层
var olImageLayer = new sg.olimage.WmtsLayer({
name: 'tianditu',
url: 'http://t0.tianditu.gov.cn/img_c/wmts?tk=' + tk,
layer: 'img',
matrixSet: 'c',
matrixIds: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21],
maxZoom: 21,
extent: [-180, -90.0, 180.0, 90.0],
format: 'tiles',
style: 'default'
});
// 添加到二维视图,视图的创建请参考上一篇教程
olView.addLayer(olImageLayer);三维使用示例:
// 创建三维影像图层
var csImageLayer = new sg.csimage.WmtsLayer({
name: 'tianditu',
url: 'http://t0.tianditu.gov.cn/img_c/wmts?tk=' + tk,
layer: 'img',
matrixSet: 'c',
matrixIds: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21],
maxZoom: 21,
extent: [-180, -90.0, 180.0, 90.0],
format: 'tiles',
style: 'default'
});
// 添加到三维视图,视图的创建请参考上一篇教程
csView.addLayer(csImageLayer);OlLayer
二维影像图层,支持自定义的ol.layer,如果上述影像图层类型不能满足需求,则使用OlLayer,具体使用方式请参考api文档。
CsLayer
三维影像图层,支持自定义的Cesium.ImageryLayer,如果上述影像图层类型不能满足需求,则使用CsLayer,具体使用方式请参考api文档。
