开始SmartGloble
概述
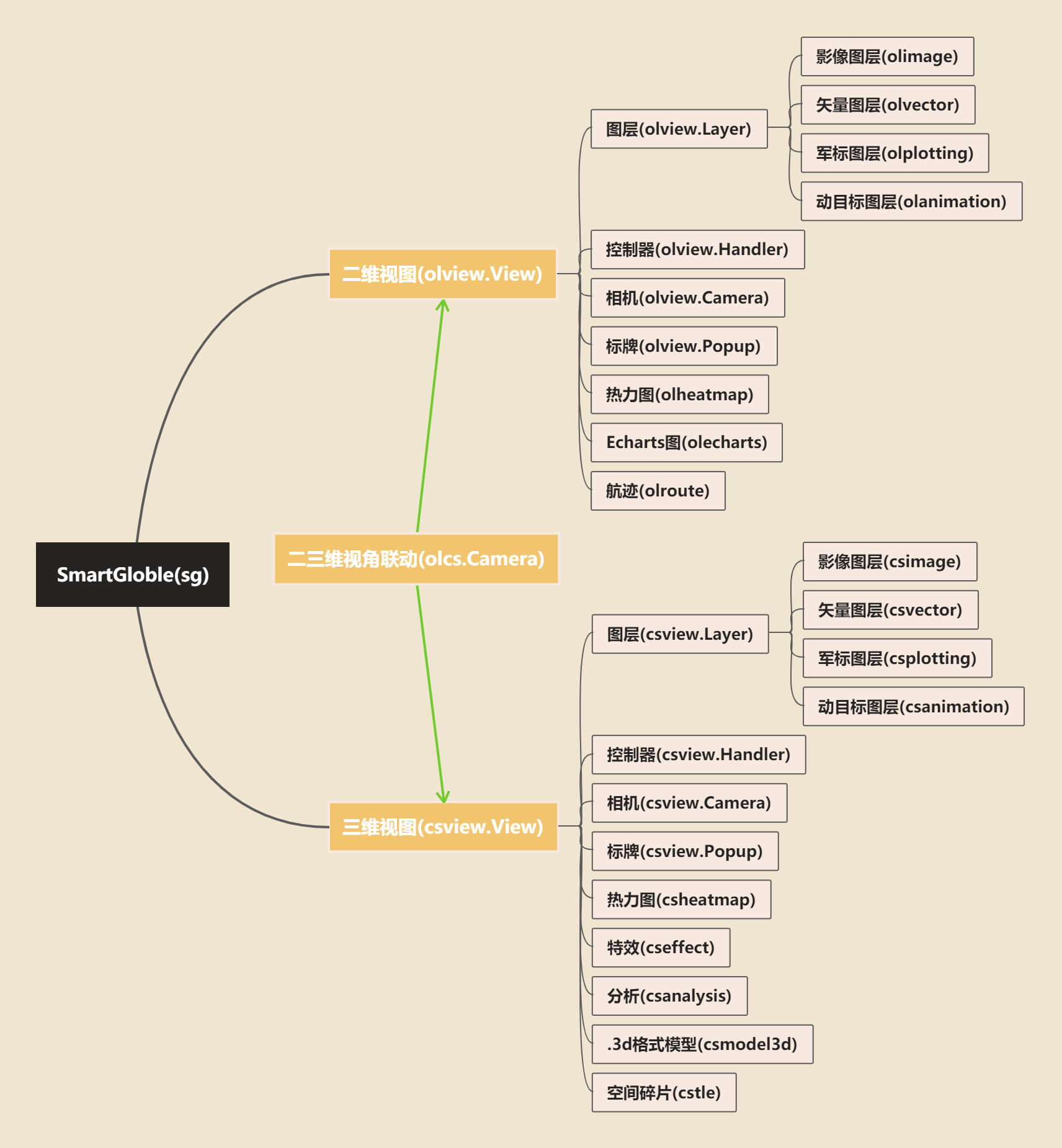
SmartGloble 是一个基于javascript的浏览器端的二三维一体化数字地球平台。

开发包介绍
+ documents
+ examples
+ smartgloble
+ static
- index.htmldocuments是SmartGloble的api文档目录
examples是所有的示例所在目录
smartgloble是SmartGloble的开发包,开发自己的app应用时,需要引入
static是网站的静态资源,包括教程、链接之类的内容
开发环境推荐
开发工具推荐VSCode
插件推荐安装LiveServer(支持热更新的web调试服务器)
插件推荐安装Beautify(代码美化,帮助您快速格式化代码)
第一个程序
代码如下:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Smart Globle</title>
<link rel="stylesheet" href="../smartgloble/lib/SmartCesium/Widgets/widgets.css" type="text/css">
<link rel="stylesheet" href="../smartgloble/lib/openlayers/ol.css" type="text/css">
<link rel="stylesheet" href="../smartgloble/smartgloble.css" type="text/css">
<script src="../smartgloble/lib/SmartCesium/Cesium.js"></script>
<script src="../smartgloble/lib/openlayers/ol.js"></script>
<script src="../smartgloble/smartgloble.js"></script>
<style type="text/css">
html {
height: 100%;
}
body {
height: 100%;
width: 100%;
margin: 0;
overflow: hidden;
padding: 0;
background: #000;
}
.fullWindow {
position: relative;
top: 0;
left: 0%;
height: 100%;
width: 100%;
margin: 0;
overflow: hidden;
padding: 0;
font-family: sans-serif;
}
.white {
background: url(./image/map-background.jpg) repeat;
}
</style>
</head>
<body>
<div id="widget" class="fullWindow">
<div id="map2d" class="white" style="position: absolute; width: 50%; height: 100%;"></div>
<div id="map3d" style="position: absolute; width: 50%; height: 100%; right: 0;"></div>
</div>
<script>
var defaultOlImageLayer = new sg.olimage.WebMercatorTileLayer({
name: 'google影像',
url: 'https://mt0.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'
});
var defaultCsImageLayer = new sg.csimage.WebMercatorTileLayer({
name: 'google影像',
url: 'https://mt0.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'
});
window.csView = new sg.csview.View({
target: 'map3d',
layers: defaultCsImageLayer
});
window.olView = new sg.olview.View({
target: 'map2d',
layers: [defaultOlImageLayer]
});
csView.on('Loaded', load);
function load() {
var olcs_camera = new sg.olcs.Camera(csView.getViewer().scene, olView.getMap());
olcs_camera.activate();
console.log(sg.Version);
}
</script>
</body>
</html>代码分析
- 在HTML的head标签内包含smartgloble的所需的css和js库
<link rel="stylesheet" href="../smartgloble/lib/SmartCesium/Widgets/widgets.css" type="text/css">
<link rel="stylesheet" href="../smartgloble/lib/openlayers/ol.css" type="text/css">
<link rel="stylesheet" href="../smartgloble/smartgloble.css" type="text/css">
<script src="../smartgloble/lib/SmartCesium/Cesium.js"></script>
<script src="../smartgloble/lib/openlayers/ol.js"></script>
<script src="../smartgloble/smartgloble.js"></script>- 设置网页全局样式
<style type="text/css">
html {
height: 100%;
}
body {
height: 100%;
width: 100%;
margin: 0;
overflow: hidden;
padding: 0;
background: #000;
}
.fullWindow {
position: relative;
top: 0;
left: 0%;
height: 100%;
width: 100%;
margin: 0;
overflow: hidden;
padding: 0;
font-family: sans-serif;
}
.white {
background: url(./image/map-background.jpg) repeat;
}
</style>- 分别创建一个HTML标签去承载二维视图和三维视图
<div id="widget" class="fullWindow">
<div id="map2d" class="white" style="position: absolute; width: 50%; height: 100%;"></div>
<div id="map3d" style="position: absolute; width: 50%; height: 100%; right: 0;"></div>
</div>- 分别构建二维视图和三维视图,并添加一个影像图层
var defaultOlImageLayer = new sg.olimage.WebMercatorTileLayer({
name: 'google影像',
url: 'https://mt0.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'
});
var defaultCsImageLayer = new sg.csimage.WebMercatorTileLayer({
name: 'google影像',
url: 'https://mt0.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'
});
window.csView = new sg.csview.View({
target: 'map3d',
layers: defaultCsImageLayer
});
window.olView = new sg.olview.View({
target: 'map2d',
layers: [defaultOlImageLayer]
});- 添加三维视图初始化完成事件,并在三维视图初始化完成之后,绑定二三维视图联动
csView.on('Loaded', load);
function load() {
var olcs_camera = new sg.olcs.Camera(csView.getViewer().scene, olView.getMap());
olcs_camera.activate();
console.log(sg.Version);
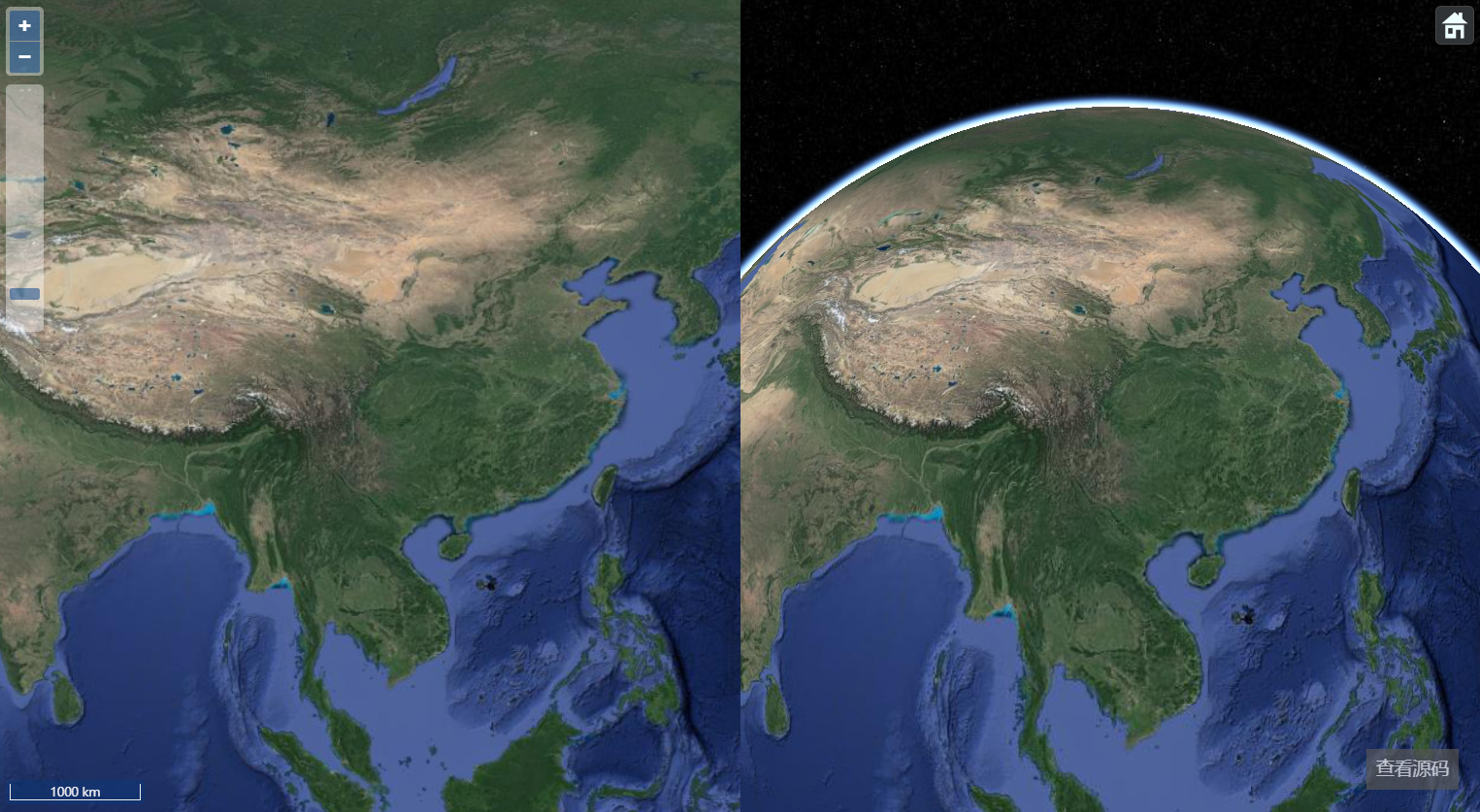
}- 在Web服务器中访问(推荐直接在VSCode里打开LiveServer),就可以看到二维地图和三维地球了,享受您的SmartGloble开发之旅吧!