1.文件上传介绍
文件上传,也称为
upload,是指将本地图片、视频、音频等文件上传到服务器上,可以供其他用户浏览或下载的过程。
文件上传在项目中应用非常广泛,我们经常发微博、发微信朋友圈都用到了文件上传功能。
目前一些前端组件库也提供了相应的上传组件,但是底层原理还是基于form表单的文件上传。
例如ElementUI中提供的upload上传组件:

2.上传格式要求
文件上传时,对页面的form表单有如下要求:
- method=“post” 采用
post方式提交数据 - enctype=“multipart/form-data” 采用
multipart格式上传文件 - type=“file” 使用
input的file控件上传
举例:
<form method="post" action="/common/upload" enctype="multipart/form-data">
<input name="myFile" type="file" />
<input type="submit" value="提交" />
</form>
html3.文件下载介绍
文件下载,也称为
download,是指将文件从服务器传输到本地计算机的过程。
通过浏览器进行文件下载,通常有两种表现形式:
- 以附件形式下载,弹出保存对话框,将文件保存到指定磁盘目录
- 直接在浏览器中打开
通过浏览器进行文件下载,本质上就是服务端将文件以流的形式写回浏览器的过程。
4.文件上传代码实现
服务端代码如下:
/**
* 文件上传
* @param file
* @return
*/
@PostMapping("/upload")
public R<String> upload(MultipartFile file) {
// 1.获取当前上传的文件名
String originalFilename = file.getOriginalFilename();
// 2.截取当前文件名的格式后缀
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
// 3.利用UUID生成新的文件名
String fileName = UUID.randomUUID().toString(true) + suffix;
// 4.判断要存储图片的路径是否存在,不存在则创建
File dir = new File(basePath);
if (!dir.exists()){
dir.mkdirs();
}
// 5.将上传的图片保存到指定的路径
try {
file.transferTo(new File(basePath + fileName));
} catch (IOException e) {
e.printStackTrace();
}
// 6.返回数据给前端
return R.success(fileName);
}
java5.文件下载代码实现
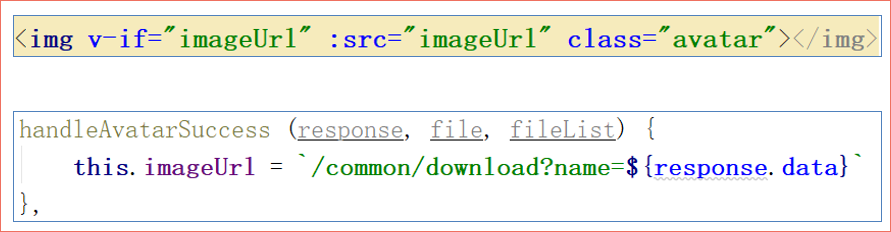
文件下载,页面端可以使用标签展示下载的图片:

服务端代码如下:
/**
* 下载图片
* @param name
* @param response
*/
@GetMapping("/download")
public void download(String name, HttpServletResponse response){
try {
// 1.创建一个文件输入流用于读取图片
FileInputStream fileInputStream = new FileInputStream(basePath + name);
// 2.创建一个输出流,通过输出流将文件写回浏览器,在浏览器中展示图片
ServletOutputStream outputStream = response.getOutputStream();
int len = 0;
byte[] bytes = new byte[1024];
while ((len = fileInputStream.read(bytes)) != -1){
outputStream.write(bytes,0,len);
outputStream.flush();
}
// 3.关闭流
outputStream.close();
fileInputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
java